Hi, I'm Jake.
Welcome to my portfolio.
Please scroll down to view my projects...












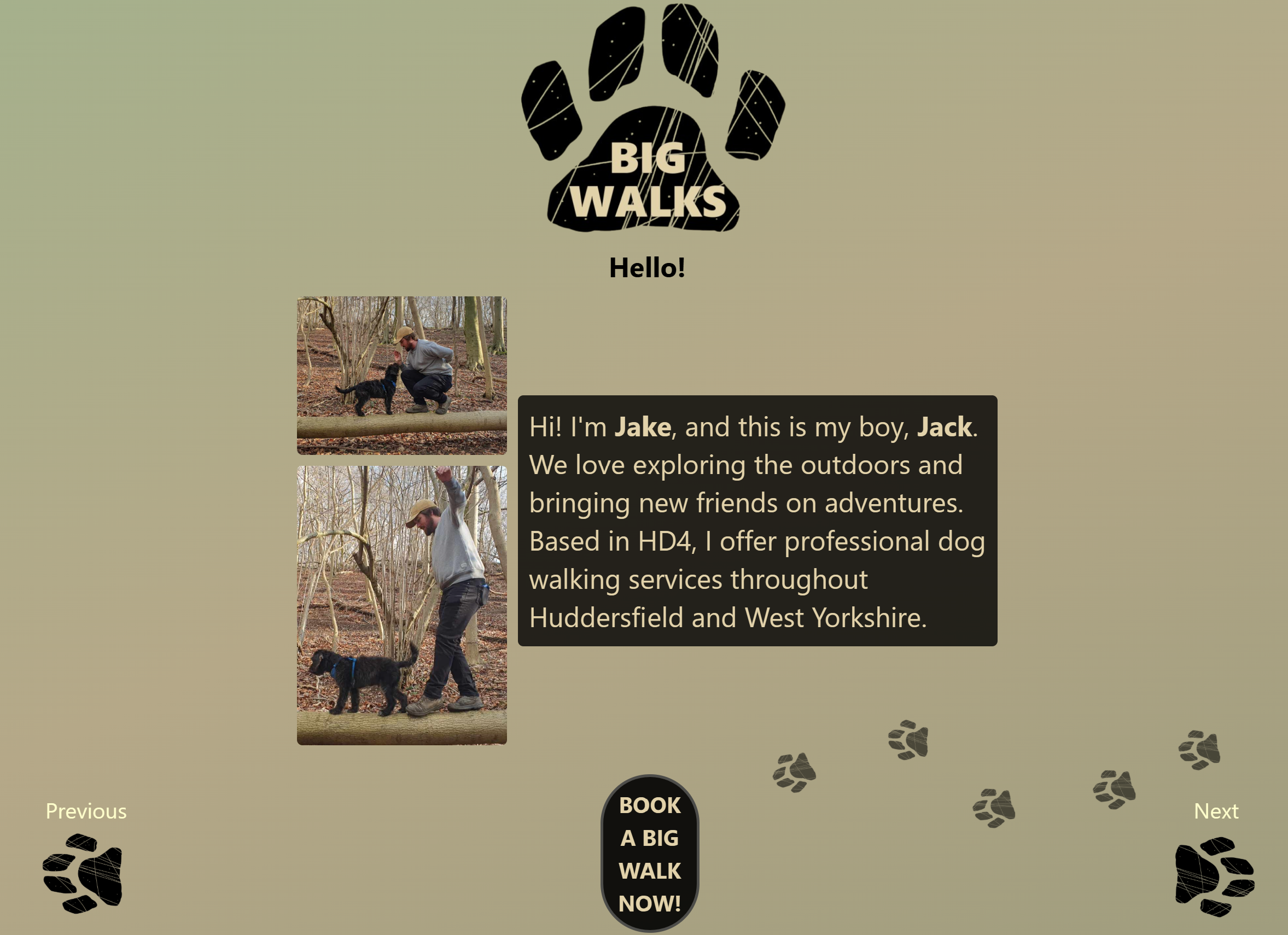
Big Walks
Dog walking business idea.
Big Walks is a dog walking company with an adventure focus. Most dog walkers stick to simple routes, like a trip to the park and back. With my dog we love exploring the wild and wandering through woodland so I decided why not bring others along.
Videos of our walks would be shared on YouTube, which is a unique feature of a Big Walks adventure.
Site Features:
- Single page site, everything you need is easily accessible.
- A custom paw print animation that moves around the screen background.
- Next/Previous card navigation with touch swipe for viewing my information and services.
- A
/reportpage to make it easy for me to generate PDF walk reports while I'm out. - Online accounts for customers, displaying past walks with reports and YouTube video links.
No personal information is stored so I decided to simply have a JSON file in my public folder that holds each accounts info. I would give each user a username and password after the first walk. If you'd like to log in please use these details:
Username: bigwalks Password: password
Developed with Next.js, TailwindCSS, hosted on GitHub and Vercel.

MyMe.Live
MyMe is a live streaming social platform designed to break down the barriers of traditional social media. Unlike other platforms, there's no need to build a following or adhere to a specific niche. Many platforms require milestones, such as 1,000 hours of watch time to go live, excluding those who aren't frequent users.
On MyMe, only one user goes live at a time, while others interact through a live chat. Logged-in users can join the queue and take their turn when at the front. Each live stream begins with 60 seconds, and viewers vote in real-time to either extend or end the stream. It’s a space to share your thoughts, showcase talents, and get immediate feedback.
I also created a token system where users could promote their links and purchase perks like fast passes or live speaker chats.
Developed with Socket.IO, WebRTC, Stripe, Next.JS, Node/Express, TailwindCSS, MongoDB, and hosted on Render and Vercel.

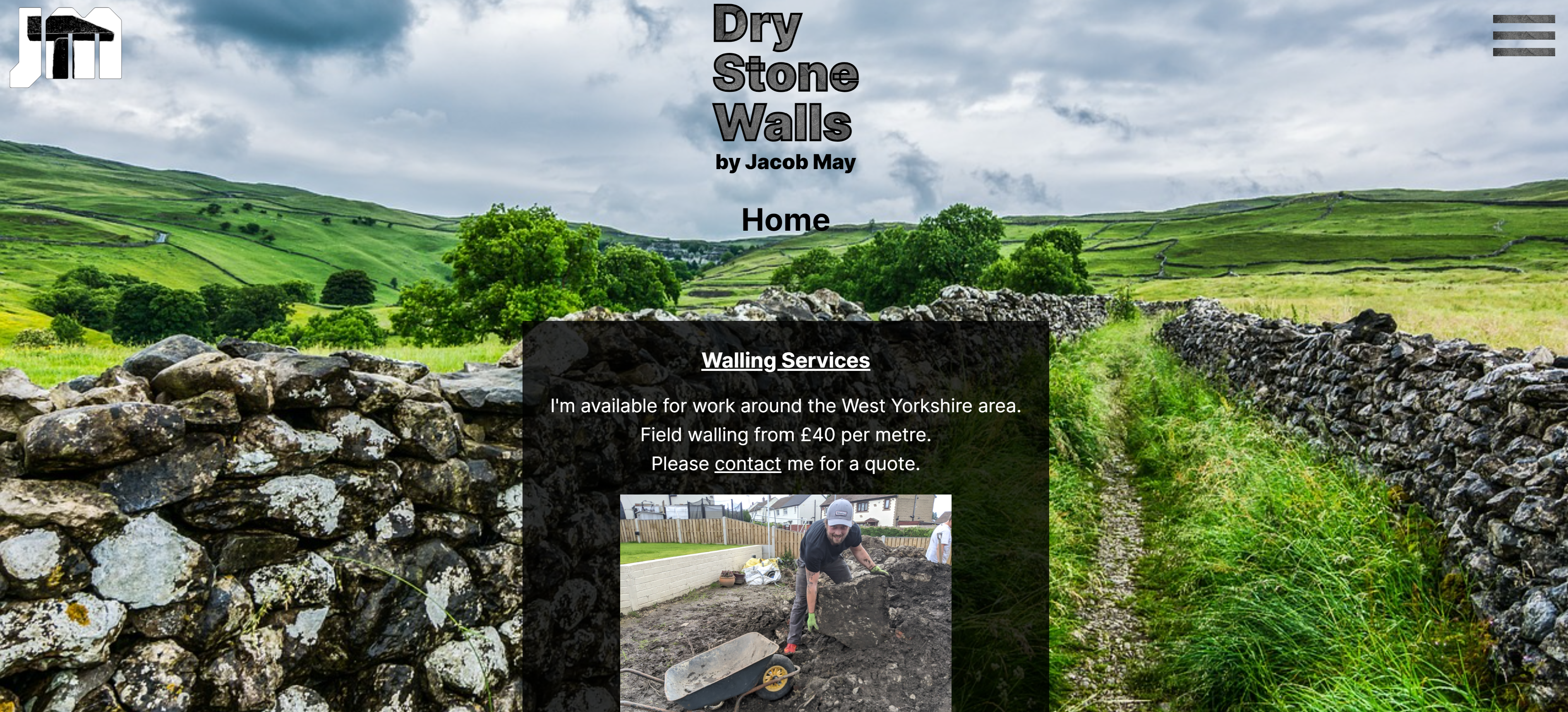
Dry Stone Walls
My Dry Stone Walls site offers professional walling services and comprehensive information on building basics, the history, and styles of walls in the UK.
There's a short quiz on this site which I've connected to the Timewise backend to store leaderboard names.
Developed with Next.js, Node/Express, TailwindCSS, MongoDB, and hosted on Render and Vercel.

Gignite - Group Project
The idea behind Gignite was to simplify the process of finding local gigs. Google Maps and Ticketmaster API's were used to display event data on the map and cards. User sign up and log in with Auth also implemented for users to upload events and keep track of favourites on their profile.
Created with Next.js, Tailwind CSS, Express/Node, MongoDB/Mongoose, Jest for testing, Deployed on Render and Vercel.
View Site
Frontend codeBackend code


Onyx - Group Project
An online experience site, logged in users can upload events for anyone to book onto. Payment can be taken with Google Pay and users can keep track of their events on their profile.
Created with Angular, Typescript, Tailwind CSS, Express/Node, MongoDB/Mongoose, Jest for testing, Deployed on Render and Vercel.
View Site
Frontend codeBackend code
TimeWise Quiz
A dynamic quiz website featuring seven unique quiz types, each with three difficulty levels and three leaderboards. Weekly updates to keep content fresh.
Developed with Next.js, Node/Express, TailwindCSS, MongoDB, and hosted on Render and Vercel.

Quick Game?
Press next/previous to view my games.